
こんにちわすぅです。昨日は勉強さぼってしまいました。
基本ダメ人間ですが、反省して頑張ってます。

今日は何を勉強していくんですか??

今日はVSCODEを使ってプロフィールを作成していきたいと思います。
アウトプットは非常に大事です。
progateだけではまだまだ未熟なので、それとは別に予習、復習、学習
をしていきましょう。
プロフィールサイトの構成を決める
レイアウトを決める
今回は2カラムのレイアウトで作成していきます。
普通は左がメインで右がサブになるのですが、今回は反対にして
左側をサブにして右側にメインを持ってきます。
グーグル先生で検索して良いレイアウトを探す
レイアウトが決まりました。次にイメージ図ですが、これはグーグル検索します。
もちろんサイトによってはコードも全て記載されているので簡単に作ることもできます。
イメージをしっかりと確定して作業に取り組んでいきましょう。

なるほど~
いきなりコードを打っていくんじゃなくて
まずは全体像を決めるんですね。

そうです。物事と一緒で、
まず目標があってそれに向かって行動していくイメージですね。
HTMLで全体の構成を入力する
2カラムレイアウトのコード記入
まずは全体のコードを打っていきます。使うのはVSCODEです。
bodyタグの中に、sideタグとmainタグを作って、sideタグにはliタグで箇条書きに内容を入れていきます。
mainタグの方はimgタグで写真とpタグで説明文を入れていきます。
プロフィール内容の記入
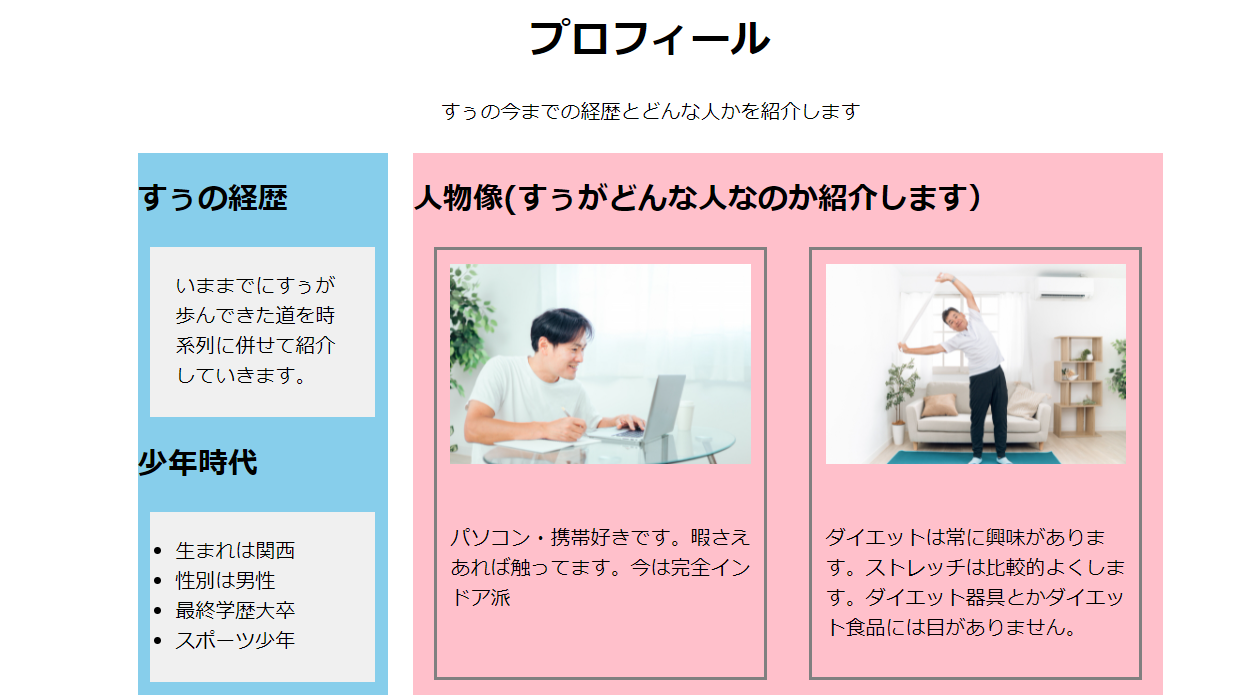
htmlの枠組みができたら自分のプロフィールを入力していきます。
htmlだけの記入では画面の中で縦に文字が並んでるだけなので、まだまだよくわからないサイトですね。
影響を与えているかわかりやすいです。
CSSで全体を装飾していく
2カラムレイアウトにする
さあまずはレイアウトを整えていきましょう。
sideタグとmainタグを横並びにします。・・・これはflexboxで対応可能ですね。
flexboxは親要素に指定するのでsideタグとmainタグを別のタグ(wrapperタグ)でまとめます。
displayプロパティをflexにして、justify-contentプロパティをcenterにして中央に寄せます。
それぞれにbackground-colorを指定するとレイアウトがわかりやすいです。
sidoタグとmainタグの横幅を調整して・・・今回は3割と7割でwidthを設定しました。
ピクセルではなくパーセントでwidthを指定することで画面の大きさが変わっても対応可能です。
2カラムの中身の装飾
sideはh2タグとulタグ、liタグで作成しましたので、CSSはulタグに背景色を入れて見やすくするぐらいです。
mainは画像と説明文を入れてますが、2枚の画像を入れて下に折り返していきたいので、
imgタグとpタグをまとめているdivタグをさらにarchiveタグでまとめてフレックスボックスで横並び及び折り返します。
imgタグとpタグをまとめたdivタグのwidthで横幅をpaddingで内側の余白を設定して、borderで枠線をつけて見やすく装飾します。
CSS記入したらサイトの更新。を繰り返していきましょう
最後は微調整を
出来上がったプロフィールページを確認して、文字の大きさ、余白、バランスを微調整します。
微調整が終わると完成です。



無事にプロフィールページを作成する事ができました。
わからない所はグーグル先生にたよりながらでも
チャレンジしていく事が重要ですね。

お疲れ様でした。
何回もチャレンジして知識と技能を高めていってください。

千里の道も一歩から。今はレベル3ですが
経験値はたまっていってるはずです。
も投稿してるので是非ご覧ください。















コメント