こんにちわすぅです。
フリーランスを目指してプログラミングの勉強を開始しました。
勉強の内容を感想を含めて書いていきます。
Progate学習でインプット
学習レッスン HTML & CSS 初級編
活用するサイトはprogateです。初めからなので
HTML%CSS初級編です。
初級編は無料でできるので私のように初めての方はためしてみるのもおすすめです。
- 専用テキストエディタで自分でコードを書いて学べる
- 初級編は無料でする事ができる
- テーマを細かく区切っているのでわかりやすい
progateは専用のテキストエディタで自分でコードを書いて学んでいくので、
多少はアウトプットも兼ねてると思います。
脱線しましたが、
はじめは構造から、headとbodyに分かれており、内容はbodyにコードを記入していく。
headは情報を入れていくみたいですが、私ではまだ詳しくわかりませんので今回は割愛します。
HTMLでは『要素』とよばれるタグを記入しその中に内容を記載していきます。
h1タグで見出しを作り、aタグでリンクを設定したり、imgタグで画像を挿入したりします。

タグは種類が多数あるので覚えるのは大変ですが、使うタグは決まってると思うのでアウトプットしてる内に覚えていくでしょう。
CSSはHTMLで作成したコードを装飾する為に使用します。
h1タグで見出しを作って、色を赤に変更する場合。
色を赤に変更する。 をCSSで作っていきます。
h1タグを の部分をセレクタといい CSSでは h1{}で記載します。
色を の部分をプロパティといい、CSSではcolorで記載します。
赤に の部分はプロパティ値といい、CSSではredで記載します。
HTMLとCSSが理解できればどのようなサイトも作成可能です。
内容が複雑かどうかに違いによるものなので、簡単なモノは短期間で作成する事が可能です。

じゃあ作れるようになったら私の紹介サイトを作って
くださいね。

・・・頑張ります。
テキストエディタでアウトプット
このような事を様々なサイトで目にします。

・・・わかってます。実際にコードを書いて出来上がりを確認して
ダメだった所を改善していく。そうして能力が身についていくんですね。
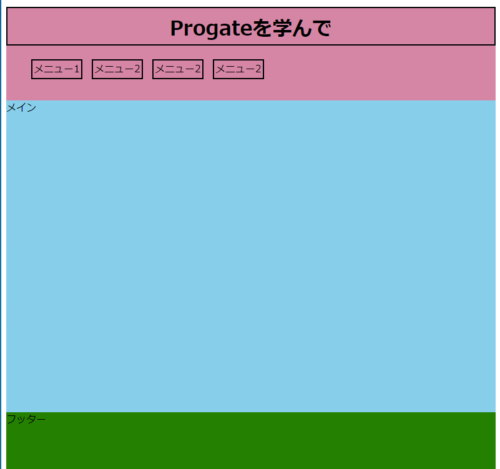
実際作成したページ


プログラミングレベル1ならこんなモノですか。
素人レベルでなんのこっちゃわからないですよ。
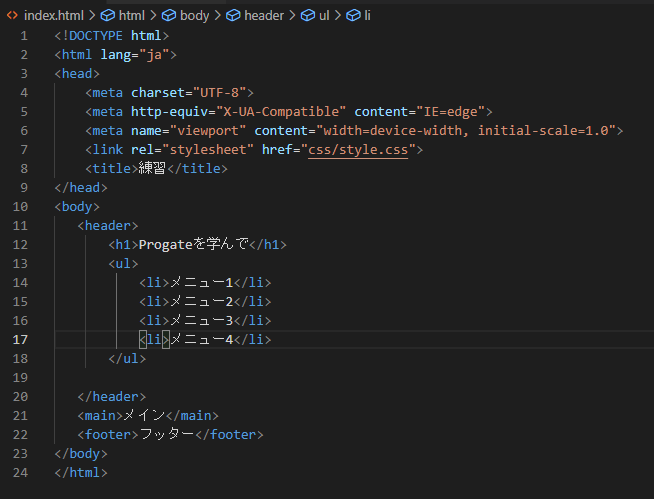
実際作成したHTML

HTMLは比較的簡単に作成できました。
bodyをheader,main,footerに分けて
headerの中にh1タグで見出しを作成
ulタグを使ってメニュー欄の作成。
すべてprogateの初級編で学んだ内容です。

初めて作ったんだから、落ち込んでないでやれた事を誇ろうよ。
これからよりよくしていけばいいじゃん
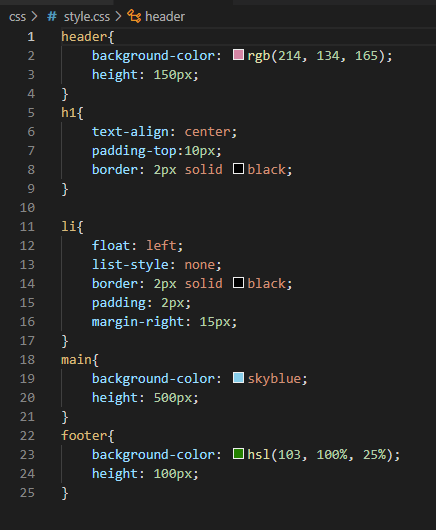
実際作成したCSS

CSSは苦労しました。
わかりやすいようにheader,main,footerの背景に色を入れて、高さを指定する。
この点はできました。
わからなかったのはタイトル(h1)を中央に寄せる所です。
floatをcennterにしても・・・真ん中によらず。
marginを0 autoにしても・・・真ん中によらず。・・・・ググりました。
text-alignをcenterにすると・・・真ん中によりました。
次にメニューの欄です。
これはprogateでやったようにliタグをfloatプロパティで左に寄せて、先頭の・(黒丸)はlist-styleをnoneにして消しました。
paddingで線の内側に余白を作り、margin-rightで各メニューの間に余白を入れました。
borderでそれぞれ線を入れているのは要素のボックスをわかりやすくするためです。
実はこのメニューも真ん中に寄せたかったのですが、
float,margin,text-align試しても真ん中によらず・・・ググってみると
との事です。
まだprogateでフレックスボックスを学習していませんので、今日の所はここまでです。

プログラミングレベル1ならこの程度でしょう。
今後、プログラミングレベルを上げてかっこいいサイトを作っていきます。
それではまた。















コメント