こんにちわプログラミング初心者のすぅです。
progateのHTML&CSSの初級編と中級編が終わりました。
本日よりjavascriptの学習に移ってます。
HTML&CSSの初級編、中級編が終了したのでテキストエディタを使って
覚えた内容をアウトプットしていきます。
実際にWEBページを作ってみた。

progate学習お疲れ様です。
今回は何を作るんですか??

自分がなりたい将来をイメージし、その中で
今何をしなければいけないかをまとめていきます。
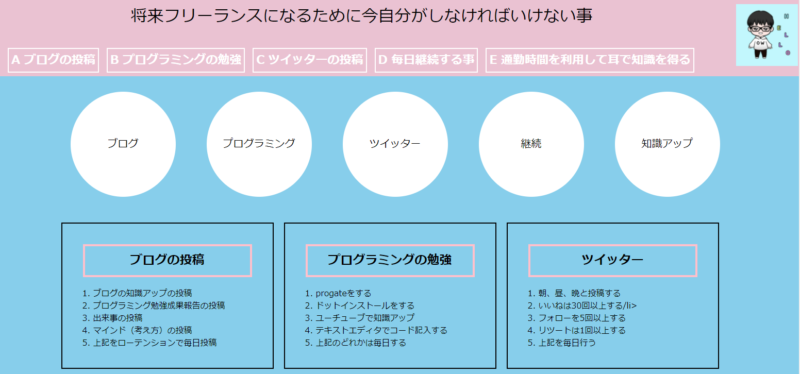
まずは実際に作成したページを紹介します。


前回作成したページに手を加えていきました。
まずはheader部分
h1タグでタイトルを入れてulタグにliタグを入れてやるべきないようの横向きリストを入れていきました。次にimgタグで画像を挿入しました。
CSSでli要素は横並びにして左に寄せて、img要素は右に寄せました。
次にmain部分
ボックスの角の丸め方を学んだのでやるべき内容を円にして配置
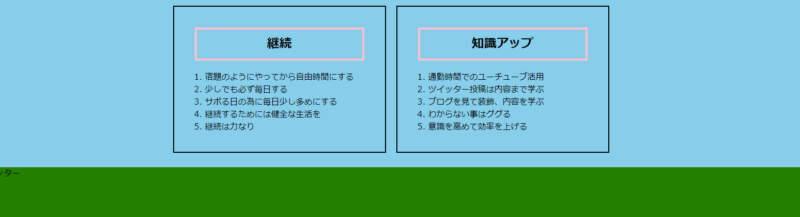
その下にそれぞれの題目に対してやるべき内容を記載。
それぞれをボックスにして横並びにしました。
順調にコードが打てた点

progateで学習した事はしっかり覚えていましたか?

そうですね。基本的な所は覚えていたので
HTMLの部分はあまり苦戦せずにコードを打てたと思います。
HTMLでのコード入力
HTMLの入力は苦戦せずにコードを打てました。
header部分のh1タグ、liタグ、imgタグ、学んだ通りにコード入力できました。
main部分はサークル部分のdivタグ、h2タグ、liタグまで学んだ通りにコード入力できました。
CSSでのコード入力
CSSの入力は
まずheader、main、footerのheightで高さを整えました。
次にheader部分はh1タグに対して、font-sizeで文字の大きさを、text-alignで文字を中央にしました。liタグに関してはcolorで文字の色、borderで線をつけて、うまく配列できました。
コードを打つのに苦戦した点

どうだい?progateで学んだ内容は身についてたかい?

それが・・・わからない所や、思った通りにならない所が多々ありました。
順調にWEBページが作れたわけではありません。
色々試したりググって調べた所もありました。
その点を記載していきます。
header部分の画像の挿入
htmlでliタグを作成した後にimgタグを作成し、cssで右に寄せたのですが、右上に画像が配置されませんでした。htmlのh1タグの上にimgタグを記載したら解決しました。
サークルの横並びと中央寄せ
cssでfloatを試しても横並びにならず・・・どうすれば横並びになるのかわからずググりました。
『親要素にフレックスボックスを指定すると横並びになる』ということで
displayをflexにして解決しました。
次に、左寄席じゃなくて中央寄席にしたい。これもグーグル先生で解決です。
justify-contentをcenterにしたら解決しました。
各コンテンツの横並びと中央寄せ
これは先ほどのフレックスボックスで解決しました。
項目が多いので折り返す所はグーグル先生で
flex-wrapをwrapにしたら解決です。
classの指定
classの指定は苦労しました。
liタグを追加してコンテンツを記入したら同じCSSが適用になってしまったり
contentsクラスを作ってh2の見出しとliのリストをまとめましたが、それを横並びに指定したら
h2タグの横にliタグを表示されました。
なので、5つのコンテントをさらにdivでまとめてcotentsクラスを作りました。
出来上がったのは良かったのですが、画面の幅が変わるとWEBページがおかしくなりました。
「これがレスポンシブデザインが必要と言われるやつか」と新たな発見がありました。
今回はレスポンシブデザイン化はしてませんのでその件は次回以降で取り組んでみます。
行動力が結果につながりますね。















コメント